色を選択していくことで配色が展開されていきます
気になる色があったらクリックして色を巡ってみてください。その色をベースとした配色のパターンが表示されます。色はRGBのフルカラー約1600万色をキーカラーとして配色パターンを探すことが可能です。

求める色があったらそこから法則や技法に則った配色パターンを見つけられます。
アドレスバーにwebカラー(16進数)を入力【裏技】
キーカラーが決まっていてそこから色展開したいしたいときにはアドレスバーに色数値を入力。
![]()
アドレスバーにwebカラー(16進数)を直接入力するとその色をベースカラーとした配色見本が表示されます。
項目の説明
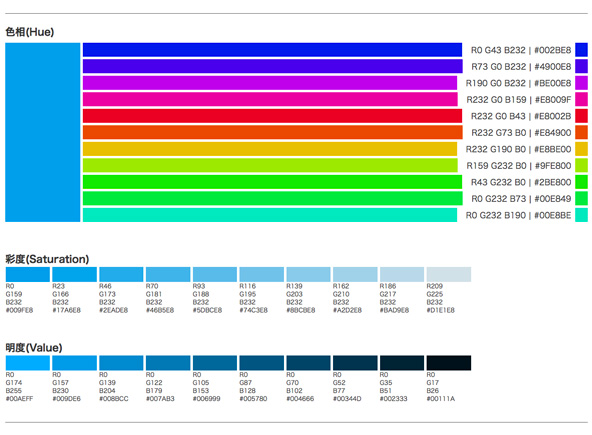
最初に選択したベース色とその数値が表示されます。
色の数値や明るさぼ度合い・濃淡といった色の情報を得られます。

ベース色を基準とした色相・彩度・明度の変化を表示。
色の3要素の配色パターンを見ることが出来ます。

ベース色を基準とした色相のみの色変更による配色表現。
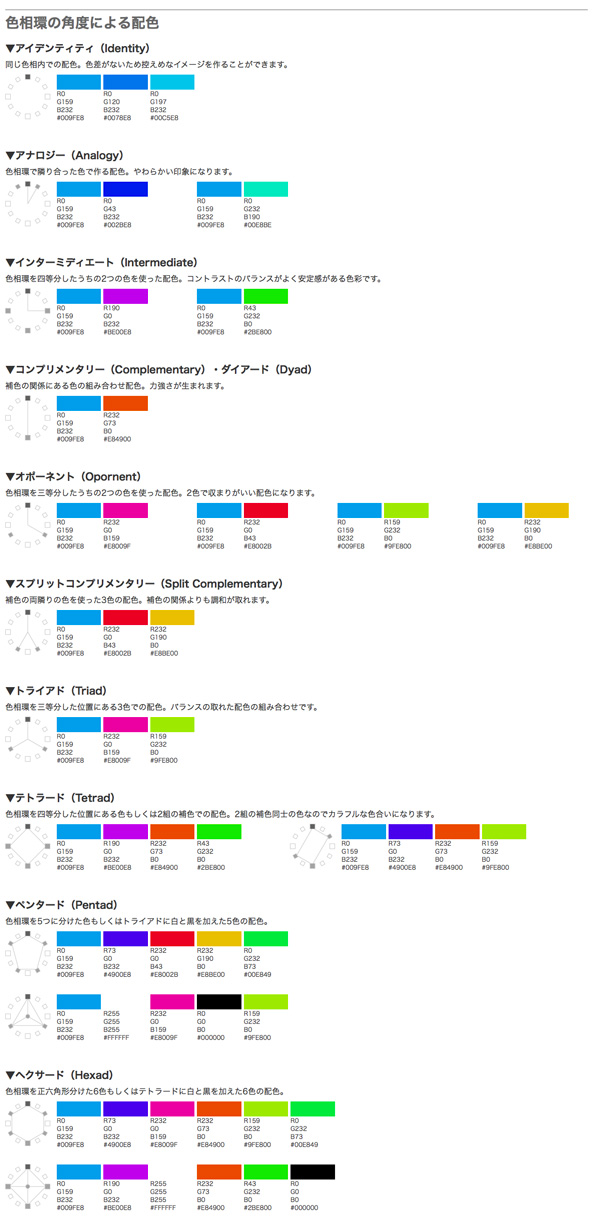
キーカラーを基とした色の組み合わせを見ることが出来ます。2色の配色から6色の配色までカバーしています。

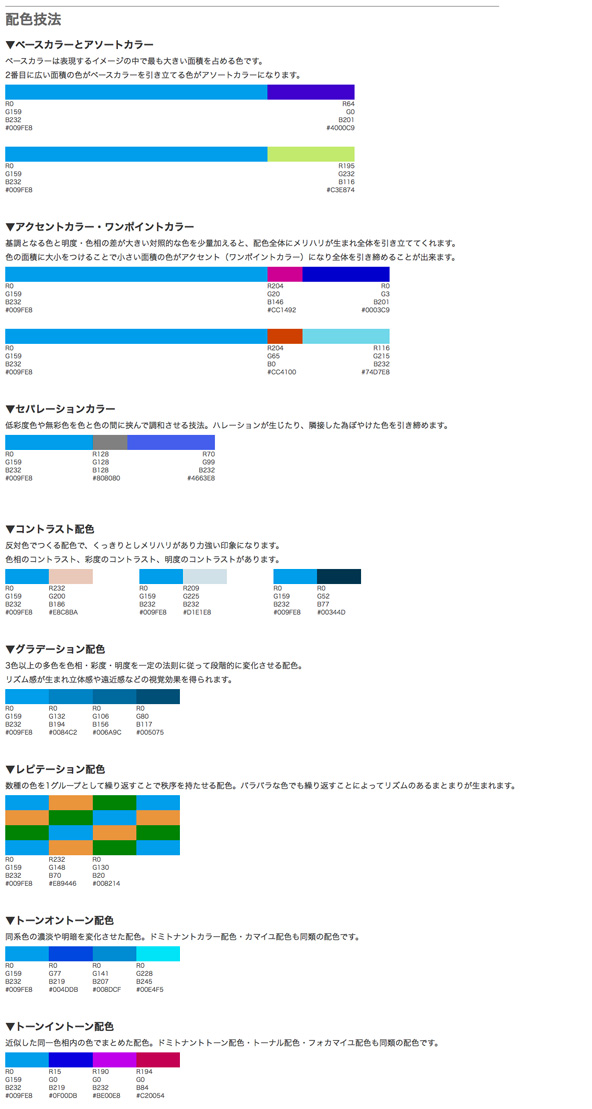
ベース色を基準とした配色技法をつかった表現。
キーカラーを基にした配色の際に役立つ方向性を示した色の組み合わせを表示しています。

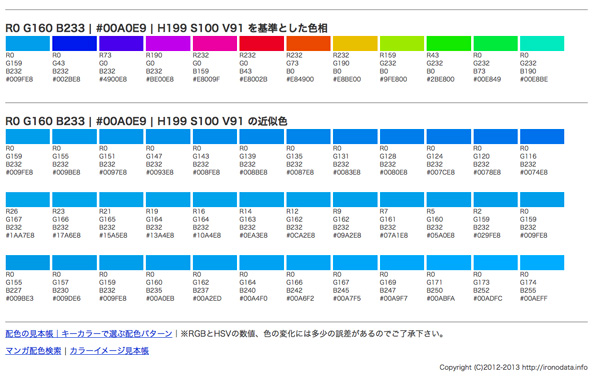
ベースカラーからの色相環の色とニュアンスカラー
最後にもう一度キーカラーをベースにした色相環を表示。キーカラーからほんの少し色味の違う色、ニュアンスカラーを表ししています。

以上いろいろな配色パターンに出会うことが出来ます。色とりどり

