Web16進数・Webカラー・htmlの色
Webカラーの000000〜FFFFFFの6桁の数値のどれがどの色を指定しているかの仕組みと数値による色の目安を解説します。色を見てぴったりカラーコードを割り当てるのは難しいですが、数値からおよその色が分かると色指定の迷いが減り作業効率がUPするので覚えておくと便利です。
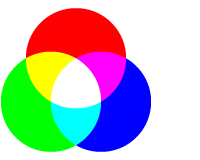
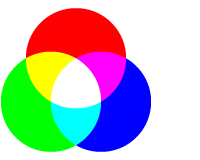
色は重なると明るくなっていく光の三原色・加法混色で表現され、"00"が一番暗い色になり、"FF"が一番明るい色となります。数値が"0"に近くなるほど黒になり"F"に近くなるほど白になります。濃い色は"0"に近い数値、薄い色は"F"に近い数値でだいたい表現できます。
WebカラーはRGBカラーと対応していてWebカラーの左2文字が赤(red)、中央2文字が緑(Green)、右2文字が青(Blue)の色領域です。Webカラーの16進数表記を10進数に変換するとRGBの色数値になり、RGBカラーでも"00"が一番暗い色で、"255"(Webカラーでは"FF")が一番明るい色となります。

ベースとなっている3色の数値を入れることによって各種の色が作られます。

赤と緑が混ざると黄色(イエロー)になります。
緑と青が混ざると水色(シアン)になります。
青と赤が混ざるとピンク(マゼンタ)になります。
R・G・Bの1色だけが大きいと光の三原色の赤・緑・青のどれかに近くなり、
R・G・Bのうち2色が多いと色の三原色のシアン・マゼンタ・イエローのどれかに近くなります。
"F"と"0"だけの最小数値と最大数値での組み合わせの色は色を考えるときにベースとなります。
上記の6色の中間色を見てみます。16進数の00からFFでの中間値は80をFFだったところに入れ替えてみた色が次のものです。
数値を半分の中間値にすると落ち着いた色になります。
2色混色の片方だけの数値を中間値にした場合。
色相が変わります。色味は鮮やかな色となっています。
それぞれの数値を半分にしてみます。
落ち着いた色になります。
右2桁・中央2桁・左2桁の数値が等しくなっているときは無彩色になります。無彩色・グレースケールは白から灰色、黒までの色味のない色を使うときには数字をそろえます。RGBに対応する数値の1桁目を調整するとグレーに近い彩度の低い色ができます。
色の調整方法

Webカラーの16進数6桁の左2桁・中央2桁・右2桁を調整することによって色をコントロールできます。
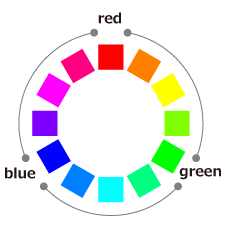
左2桁がred・中央2桁がgreen・右2桁がblueの色調となります。左の図を参照に、赤〜黄〜緑は左2桁(red)と中央2桁(green)で調整します。黄色を作る場合にはredとgreenの数値を同じにします。オレンジの場合はredを多めに、黄緑はgreenを多めにします。
同様に青〜紫〜ピンク〜赤は左2桁(red)と右2桁(blue)で調整し、緑〜水色〜青は中央2桁(green)と右2桁(blue)で調整します。
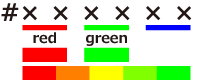
色の明暗、濃淡を付ける場合にはred・Green・Blueを均等に増減させて調節します(数値が最大値・最小値なった所はそこで固定)。色相に関わる色をずらしてしまうとトーンではなく色のニュアンスが変わってくるので注意が必要です。
□redとgreenの混色範囲

□greenとblueの混色範囲

□redとblueの混色範囲

全体の数値が255に近づけば明るい、0に近づけば暗いトーンに変えられます。

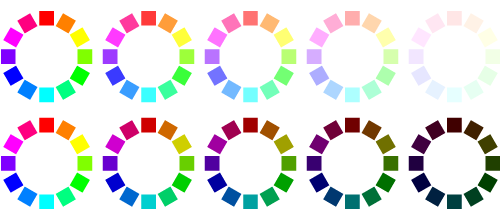
同じ数値を増やしたときの色の変化。
最大値FF(255)になった数値はそのままにそれ以外の数値を均等に上げるとトーンを維持したまま明るくなります。
3つの色域で数値を加減でき同数値で調整したときの色の変化。
均等に数値を上げると明るく(薄く)、下げると暗く(濃く)なります。
まとめ
Webカラーでは左2桁がRGBカラーのred、中央2桁がRGBカラーのgreen、右2桁がRGBカラーのblueに対応しています。


Webカラーの16進数値でFよりだったら明るい色、0よりだったら暗い色になります。
ただし色のベースとなっているred、green、blueのどれかひとつでもFFに近ければ明るい色です。(例:#0011EE、#00CC00)
Webカラーの色はスポットライトの光と考えると多少理解しやすいと思います。
青を表示するためには他の赤と緑はOFFにしないと青になりません。赤と緑のライトが付いていると青と混ざり合って他の色になります。
CMYKで作った色をWebカラー(RGB)に変換した色
それぞれの100%もしくは50%の数値の組み合わせで作った色です。色相ごとCMYKで表現できる色で最も鮮やかな色をWebカラー化したものです。CMYKでは2色混合ですがRGBに変換すると3色混合の色がいくつかあります。3色の混ぜ合わせになると色の管理が難しくなるので慣れないうちは大変ですが印刷で使われるCMYKで出せる鮮やかな色の限界値を知っていると媒体をまたいだときの調整が楽になります。

